IM 3일차 초보개발자 TIL (Linting & Testing)
3일차 Pair programming 을 진행하면서 고딩과정에서 Liting 과 testing 과정이 필요하다.
우선 testing은 작성한 코드가 의도대로 작동하는지, 또는 결함이나 문제가 없는지 확인하는 과정이다.
이번 과정에서 testing을 위해 jest를 사용하는 방법을 배웠다.
npm을 사용하는 경우 터미널에서
npm install --save-dev jest
입력하여 설치할 수 있다.
해당 폴더에서 package.json 파일에
{
"scripts": {
"test": "jest"
}
}라고 적혀 있으면 설치가 완료되었다는 의미이다.
해당 js파일을 확인하고 test.js파일에 작성된 코딩 작성 요구사항을 확인한다.
js파일을 수정하고 해당 레포지토리와 관련된 testing을 진행하기 위해
npm run test:example라는 명령어를 통해 해당 js파일이 잘 작성되었는지 볼 수 있다.
작동이 잘되고, 코드가 잘 작성되었다면

이러한 방식으로 pass메세지가 뜨게 될 것이다.
여기까지가 testing 하는 과정이다.
그 다음 linting에 대해 알아보겠다.
Liniting은 같이 작성하는 코드가 서로가 약속한 형식을 지켜서 작성되는지 확인하는 것이다.
협업을 하면서 서로 다른 코드스타일을 가지고 있기 때문에 코드 파악이 힘들어 혼란이 일어날 수 있어서
코드스타일을 약속된 방식으로 작성할 수 있게 만들어 주는 역할을 한다.
이번에는 ESlint를 사용하는 법에 대해 배우는 과정이었다.
npm을 사용하기 때문에
npm install eslint --save-dev
명령어를 입력하여 설치한다.
설치 과정 중에 질문이 나오는데 다음과 같이 선택하여 설정하였다.
| How would you like to use ESLint? | To check syntax and find problems |
| What type of modules does your project use? | CommonJS |
| Which framework does your project use? | None of these |
| Does your project use TypeScript? | No |
| Where does your code run? | Node |
| What format do you want your config file to be in? | 무엇을 선택해도 상관없습니다. |
ESlint가 설치 되었으면 .eslintrc.js 또는 .eslintrc.json 형식의 파일이 생성되었는지 확인하고
파일을 열어서 rules 부분을 찾아서
{
"rules": {
"semi": ["error", "always"],
"quotes": ["error", "double"]
}
}
입력하고 어떤 변화가 있는지 확인한다.
{
"extends": "eslint:recommended"
}그리고 잘 적용되었는지 확인한다.
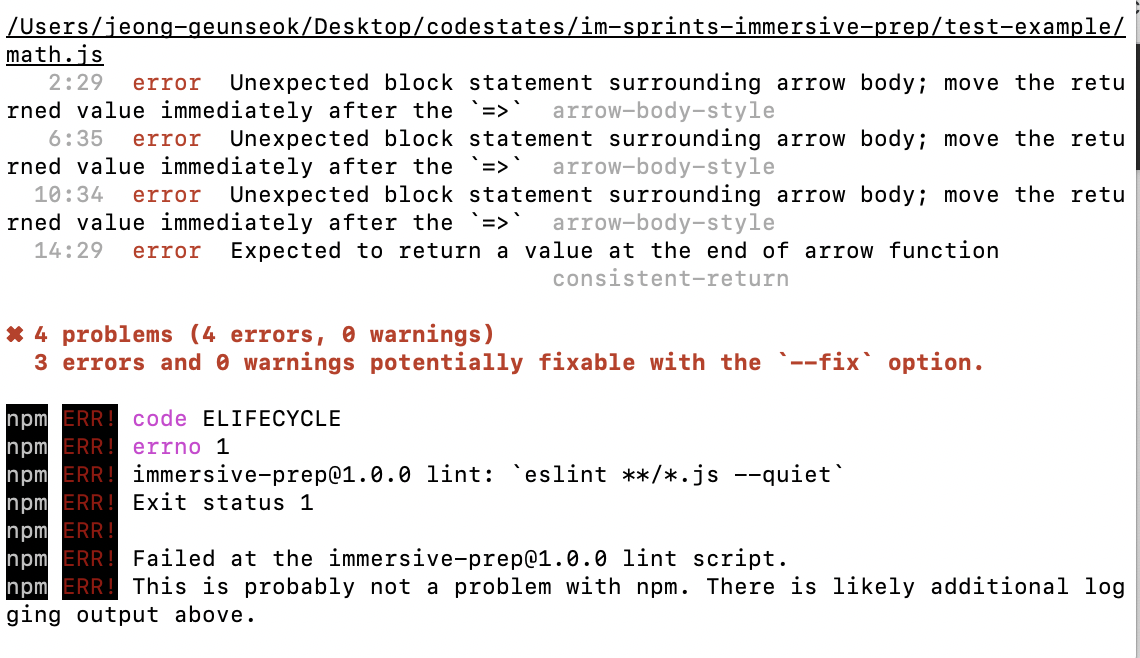
제대로 설정되었을 경우

이러한 방식으로 표시될 것이며, 문제를 해결하면 error부분이 사라진다.
협업을 위해 필요한 testing 과 linting의 개념에 대해 이해하고,
pair programming을 통해서 쉽게 문제를 파악할 수 있는 방법을 배울 수 있는 시간이었다.