
react
react란 페이스북에서 제공하는 자바스크립트 UI 라이브러리로, 프론트엔드 라이브러리다.
웹페이지를 만들기 위해서 이전에 비해 굉장히 동적으로 변했기 때문에
동적인 부분을 처리하기 위해 기존 HTML CSS 만으로는 한계가 발생하기 때문에
컴포넌트 단위로 작동하는 react를 사용하는 것이 대규모 프로젝트를 진행하기에 유용하다.
npx create-react-app my-app
cd my-app
npm startreact를 설치하기 위해서는 react공식 홈페이지에서 제공하는 설치법에 맞춰서 하면 된다.
JSX란?
기존의 자바스크립트에 확장된 문법을 의미한다.
기본적으로는 html과 유사한 특징을 가지며, react에서 자바스크립트에서 UI코드작업을 할때
시각적 도움을 줄 수 있도록 만들어 준다.
const element = <img src={user.avatarUrl}></img>;
위의 예시와 같이 중괄호{}나 문자열의 경우 따옴표"" 를 통해 어트리뷰트에 자바스크립트 표현식을 나타낼 수 있다.
props
props는 compoent가 받는 속성이다.
props의 가장 큰 특징은 읽기 전용으로 컴퍼넌트 자체의 props를 수정해서는 안된다.
모든 React 컴포넌트는 자신의 props를 다룰 때 반드시 순수 함수처럼 동작해야 합니다.
functional component vs class component
컴퍼넌트는 함수 컴퍼넌트와 ES6를 사용한 class 컴퍼넌트가 있다.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}함수의 형태인 함수 컴퍼넌트
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}클리스 컴퍼넌트
둘다 표현방식만 다를 뿐 같은 컴퍼넌트이다.
그리고 컴퍼넌트를 랜더링 하여 속성을 넘겨주어서 UI에 업데으트를 해준다.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
const element = <Welcome name="Sara" />;
ReactDOM.render(
element,
document.getElementById('root')
);
state
props를 받아 state로 데이터를 넘길 수 있다. 단 이때는 단방향으로만 흐르는 특징이 있다.
이 state는 캡슐화라고 불리며, 컴포넌트는 자신의 state를 자식 컴포넌트에 props로 전달한다.
this.setState({comment: 'Hello'});this.setState()를 통해 비동기적으로 state를 업데이트 할 수 있고, 독립적으로 업데이트 가능하다.

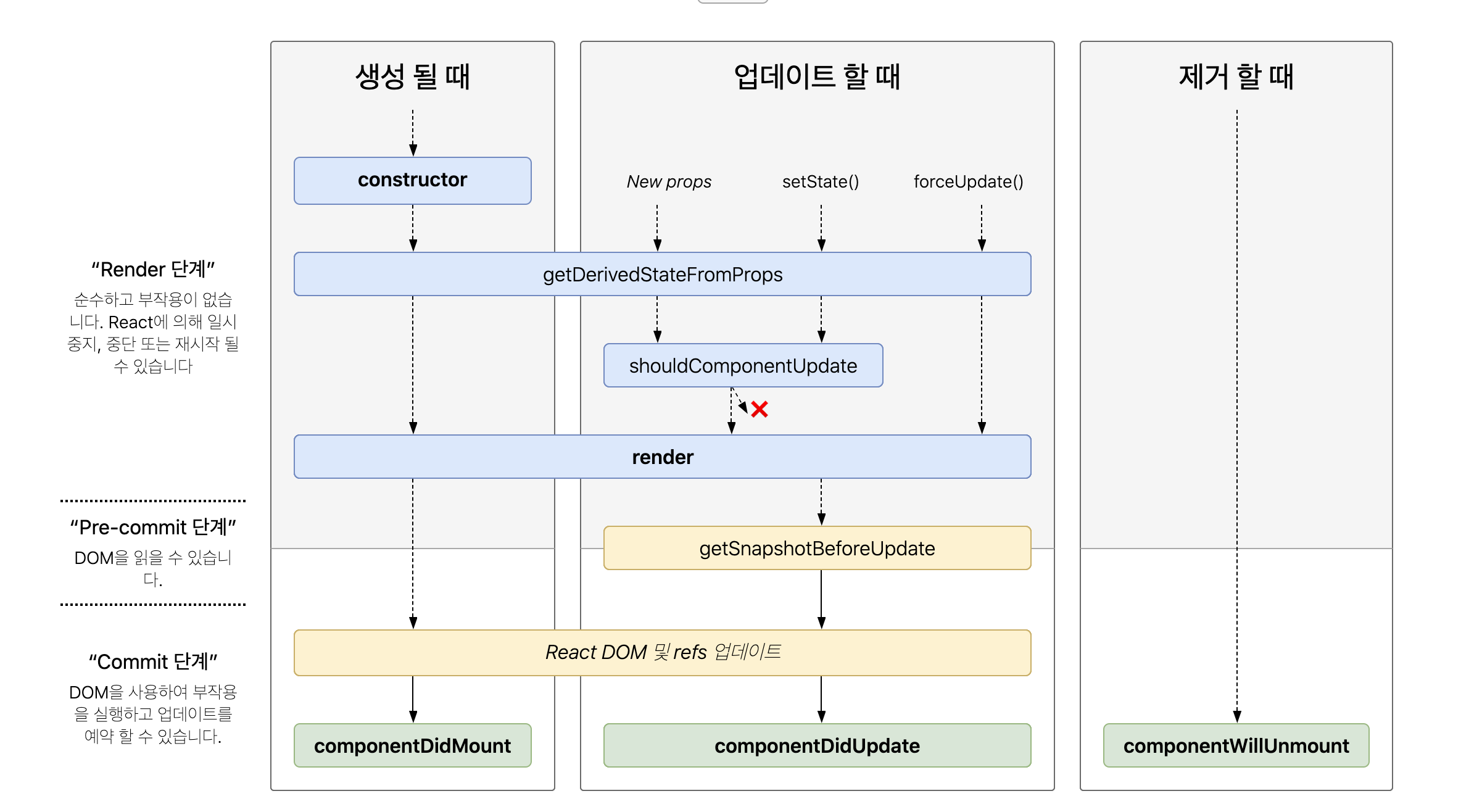
life cycle
컴포넌트 클래스에서 특별한 메서드를 선언하여 컴포넌트가 마운트되거나 언마운트 될 때 일부 코드를 작동하는 것을 생명주기라고 한다.
'FRONT-END' 카테고리의 다른 글
| [Material-ui] 시작하기 (0) | 2020.07.06 |
|---|---|
| [Redux] 리액트 - 리덕스 적용 (0) | 2020.07.02 |
| [Redux]리덕스 시작하기 (0) | 2020.05.30 |
| DOM (0) | 2020.04.24 |
| HTML / CSS (0) | 2020.04.23 |



