
[목표로 한 기능들을 구현]
2주라는 시간이지만 사실상 8일차라고 볼 수 있는 프로젝트 마무리 기간이 다가왔다.
짧은 시간동안 원했던 기능을 구현하는 것은 쉽지 않았다.
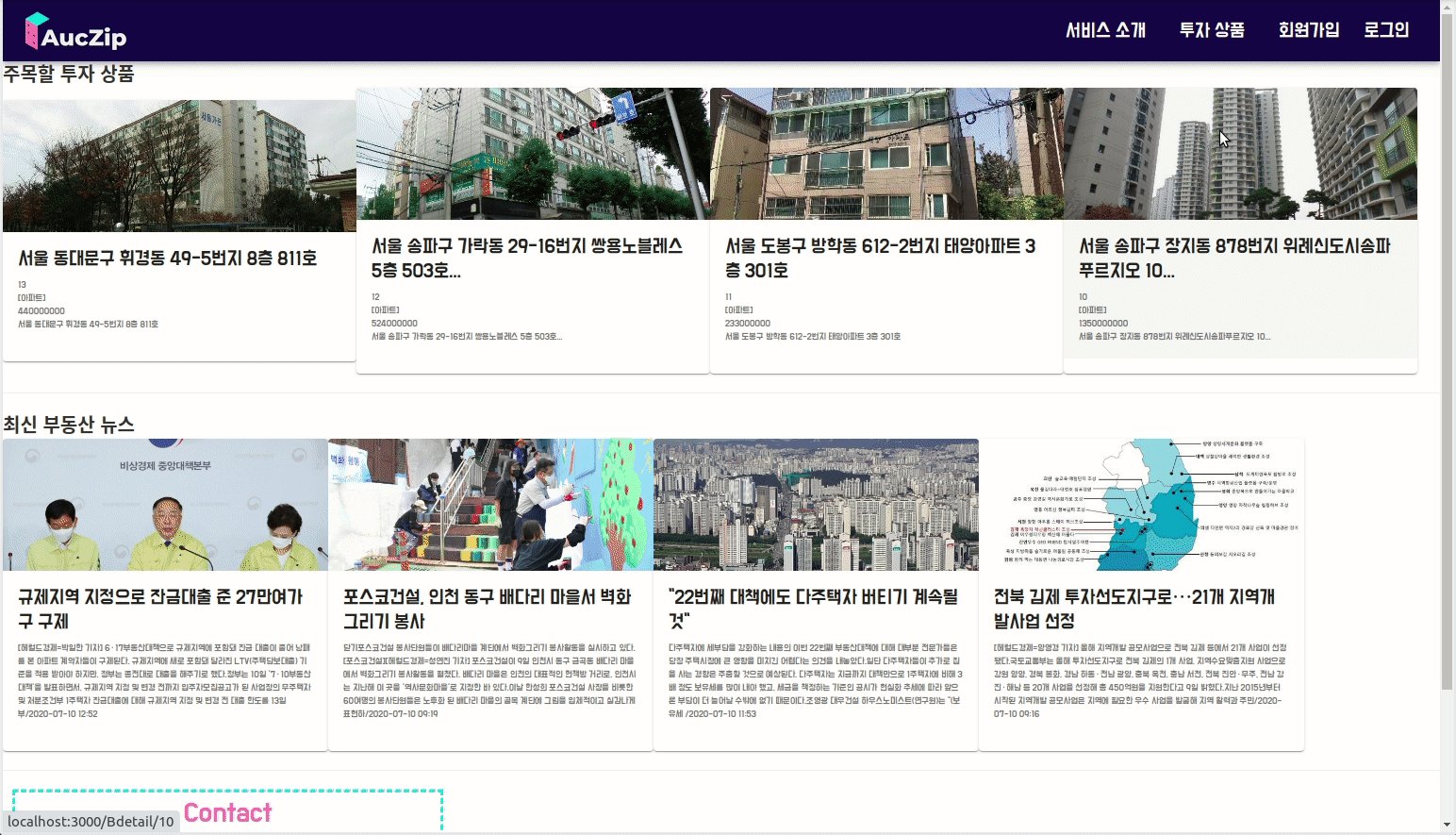
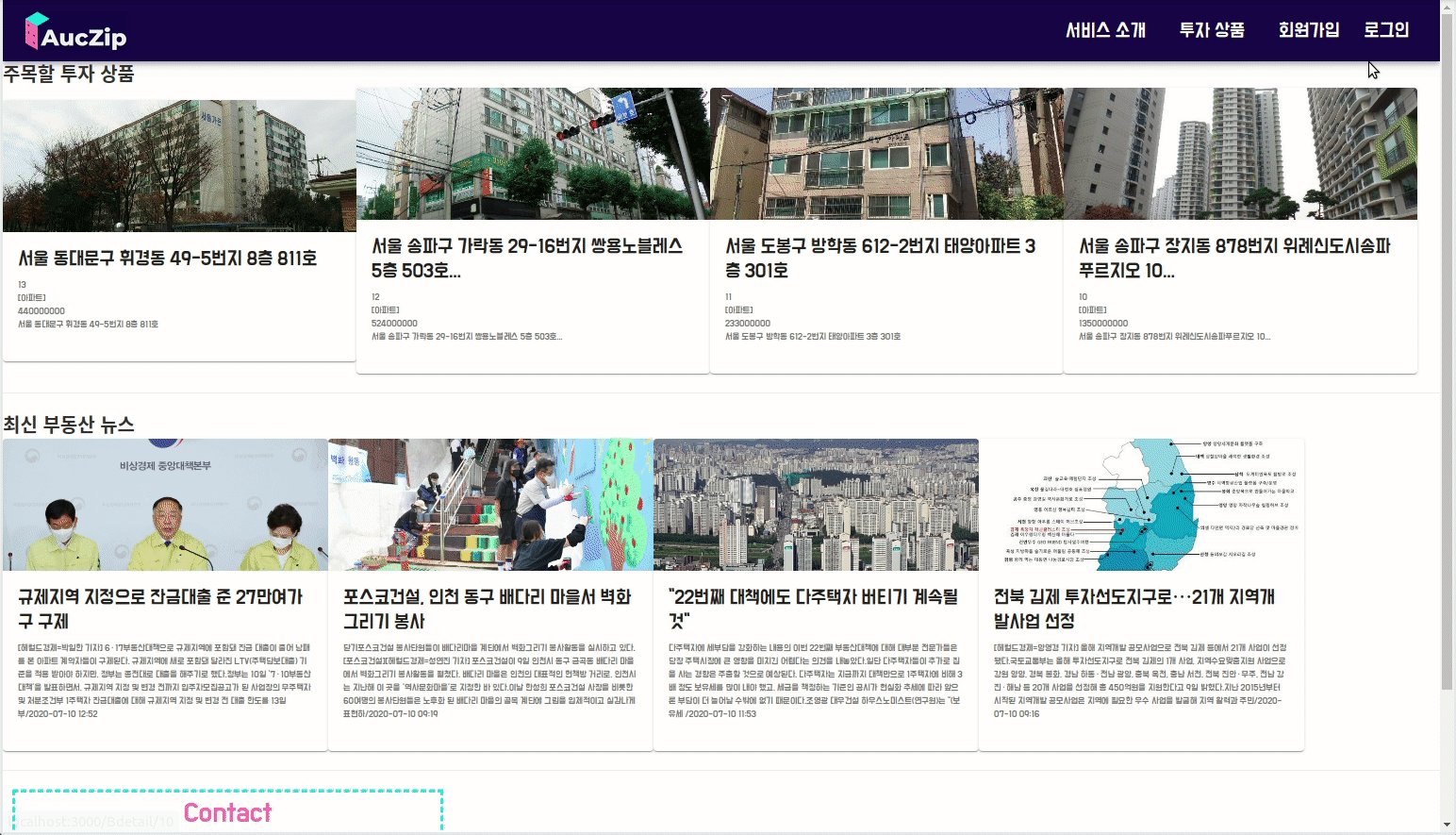
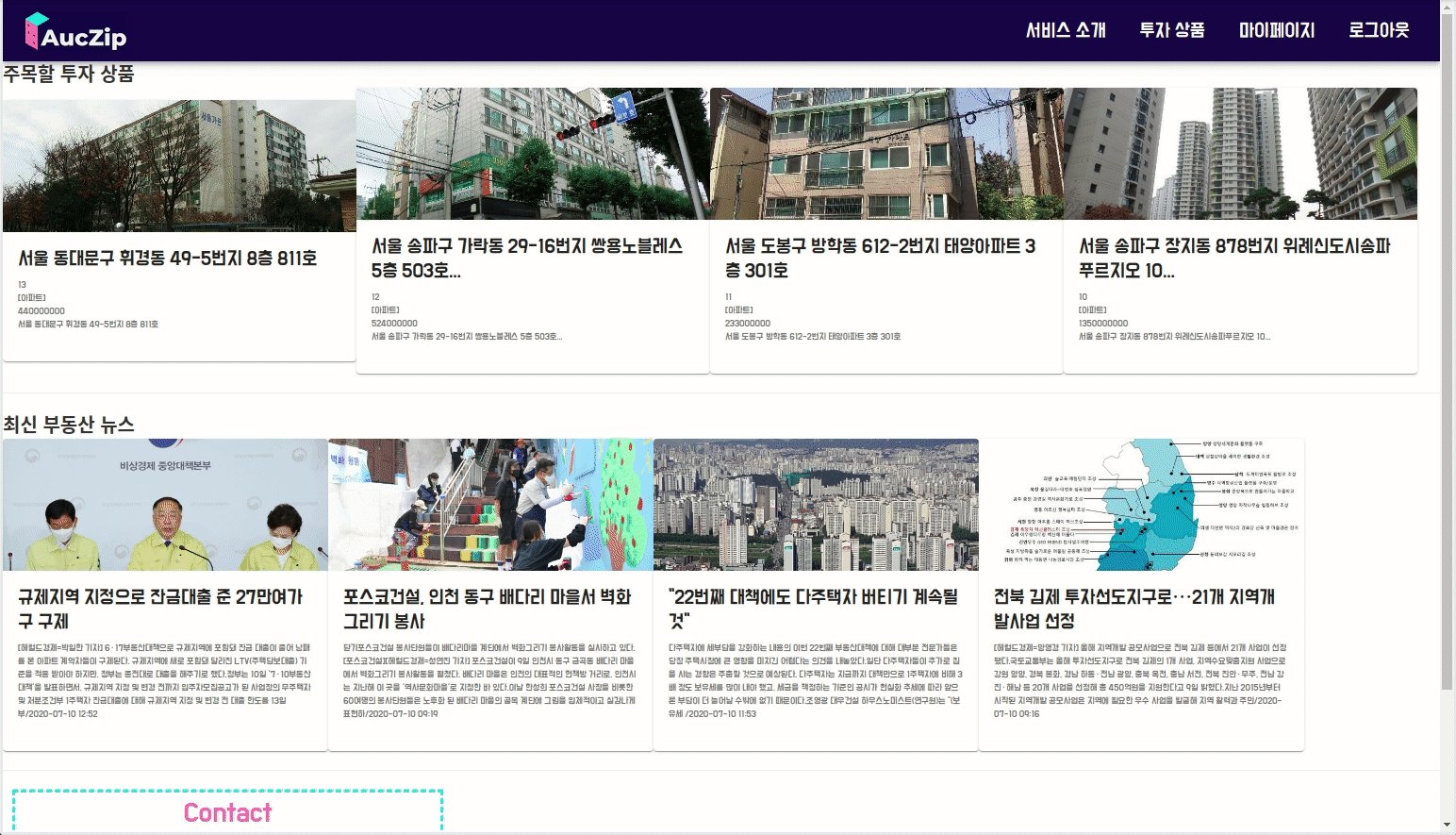
그래도 기본적으로 프론트엔드 에서 구현하고자 했던 로그인, 로그아웃, 홈 데이터 불러오기, 해당 데이터 별 페이지 이동 등
어느 정도 구현할 수 있었다.
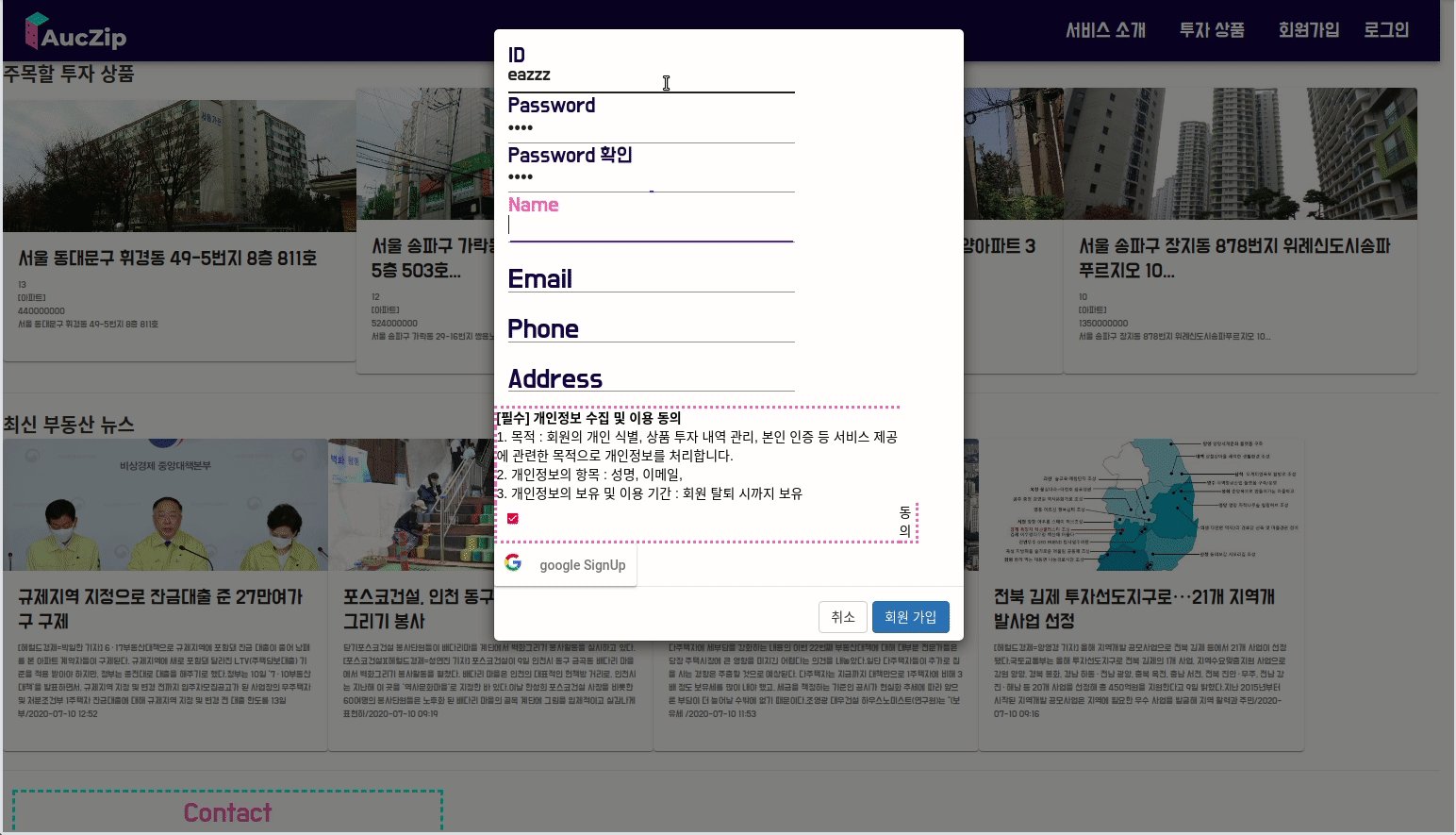
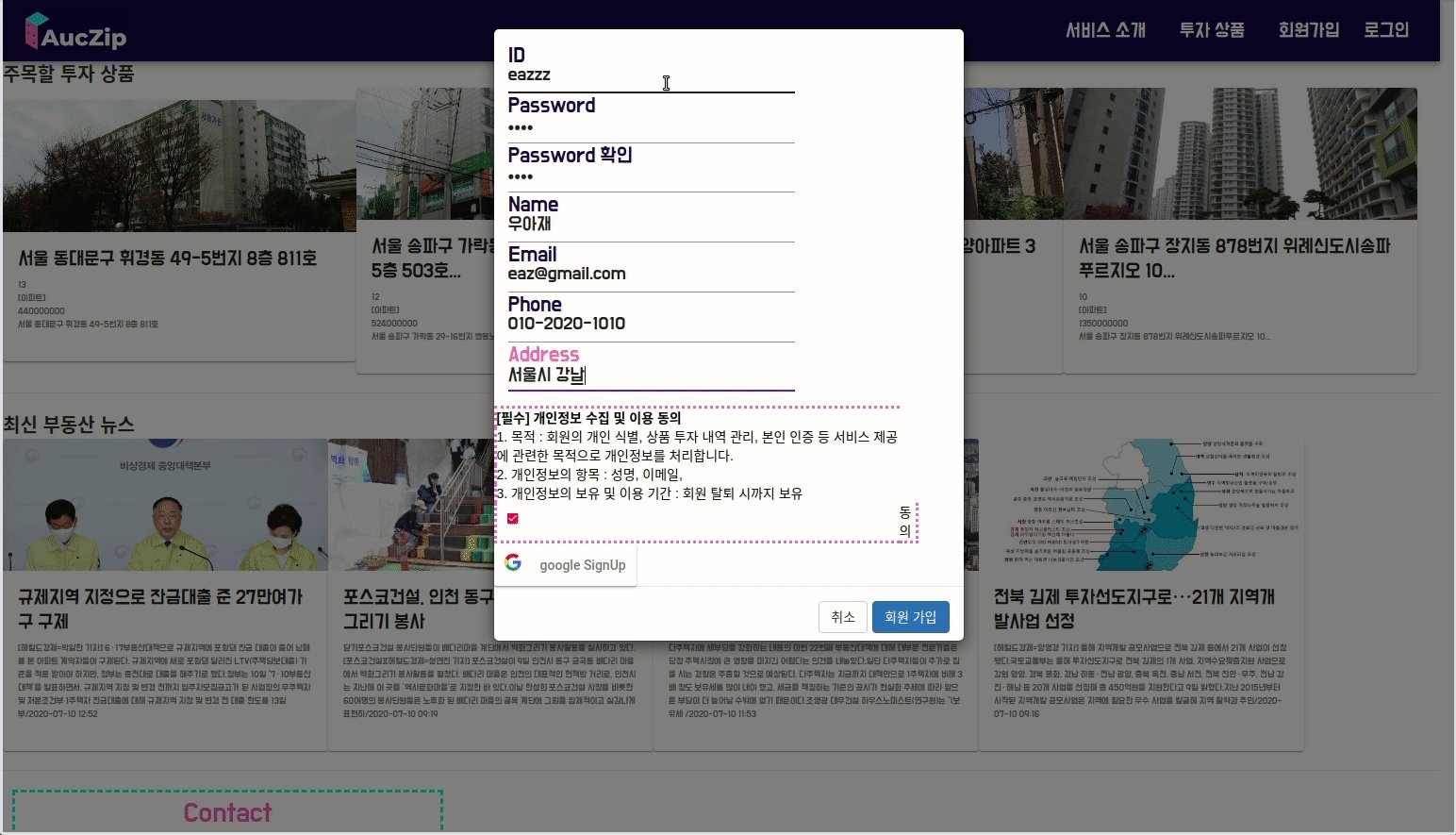
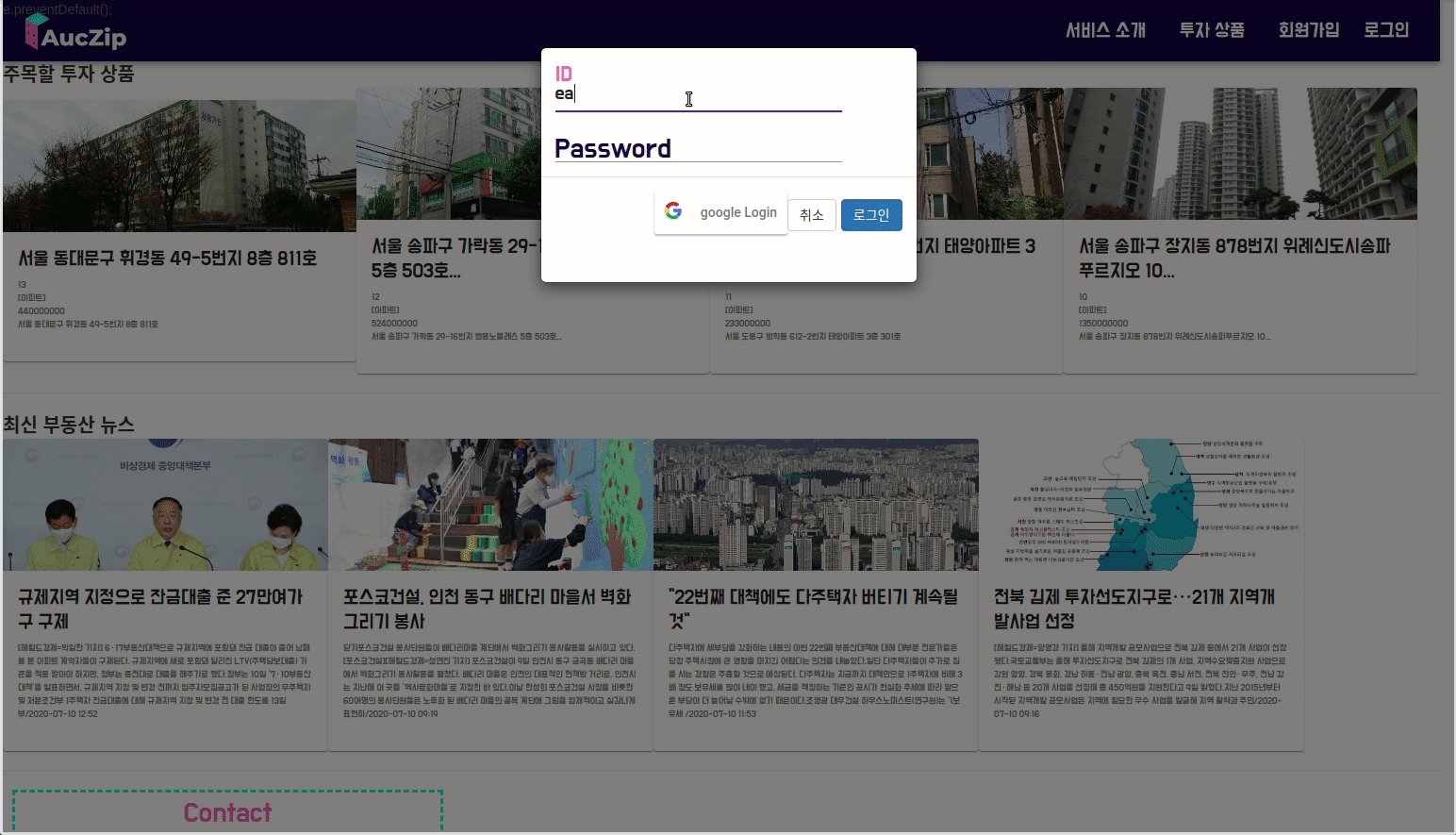
전체적으로는 bootstrap을 이용하여 사용 하였고, 회원가입과 로그인은 modal 기능을 사용하였다.
회원가입과 로그인은 데이터를 받기 위해서 React의 useState함수를 이용하였으며,
const [userInfo, setUserInfo] = useState({
email: "",
memberId: "",
password: "",
});
데이터를 서버로 연결해주기 위해 axios를 사용 하였다.
const handleSubmit = ({ handleIsLogin }) => {
const apiUrl = "http://54.180.........";
axios.post(apiUrl + "/user/signin", userInfo).then((data) => {
console.log(data, "data");
if (data.status === 200) {
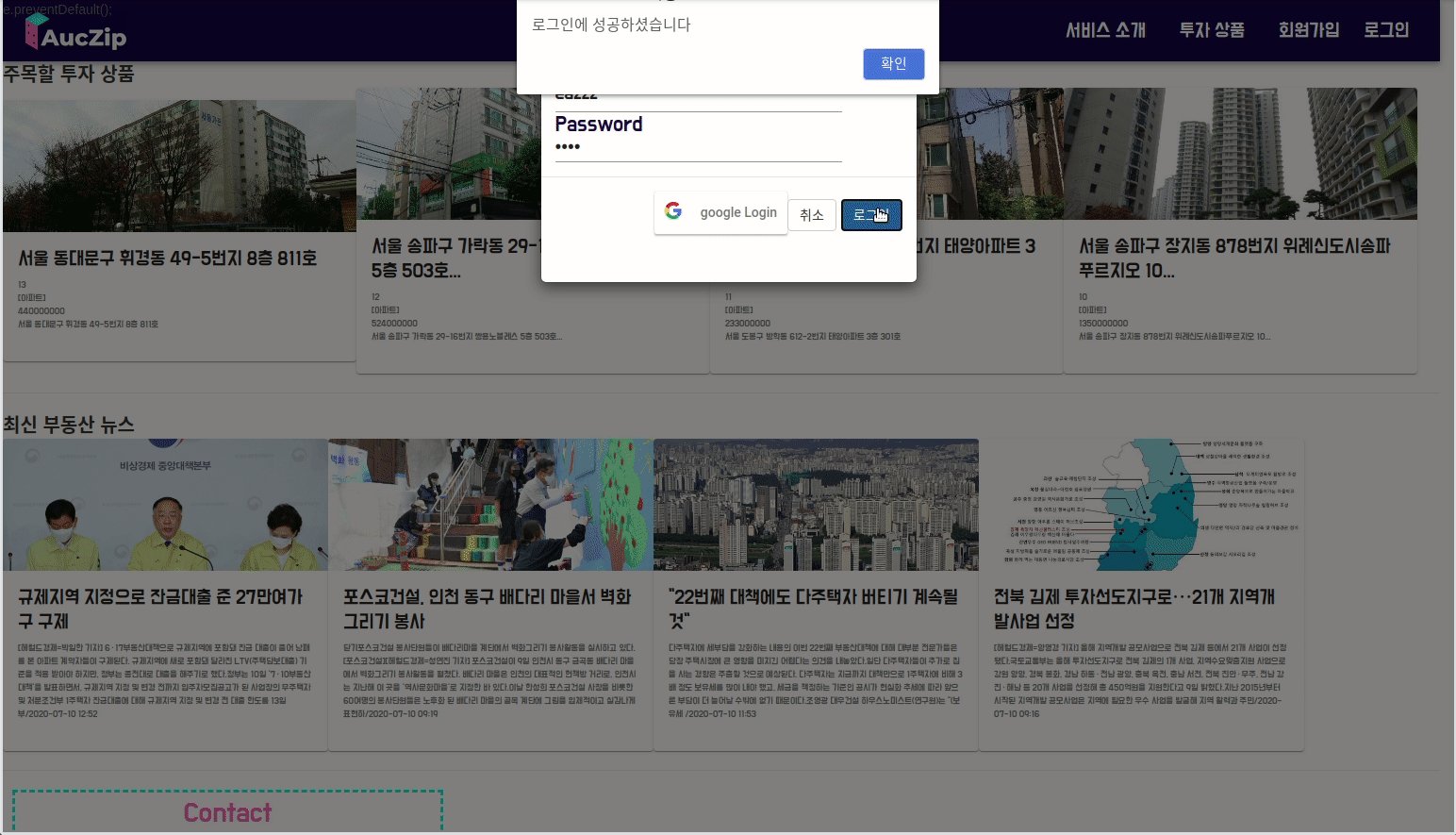
alert("로그인에 성공하셨습니다");
handleIsLogin();
if (data.data.memberId === "admin") {
handleClose();
props.history.push("/admin");
} else {
handleClose();
props.history.push("/");
}
} else {
alert("로그인 실패하였습니다");
}
});axios를 통한 서버로 연결하여 회원가입 정보를 보내거나, 로그인 정보를 보내서 확인할 수 있도록 만들었다.

회원가입

로그인
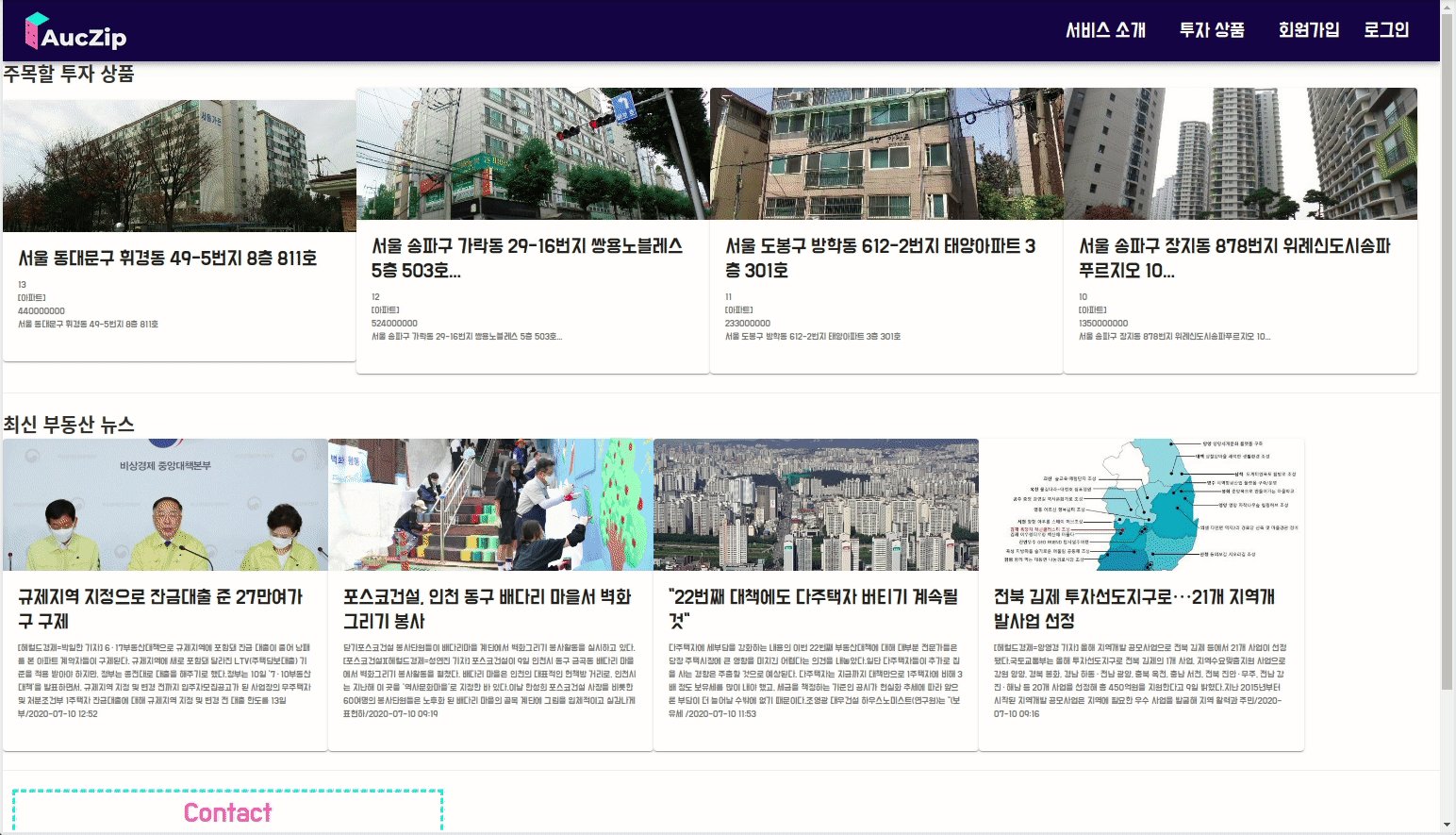
로그인을 하여 데이터를 받아 확인하게 되면 로그인 상태를 유지한 상태로 my page로 넘어갈 수 있게 된다.
로그인이 제대로 이루어 지지 않는 다면 NOT FOUND가 출력 하게 되도록 하였다.
const MyPage = (props) => {
if (props.isLogin) {
return (
<div>
<h1>Mypage</h1>
<MyInfo />
<br />
<MyInvestInfo /> <br />
</div>
);
} else {
return (
<div>
<h1>NOT FOUND</h1>
</div>
);
}
};
그리고

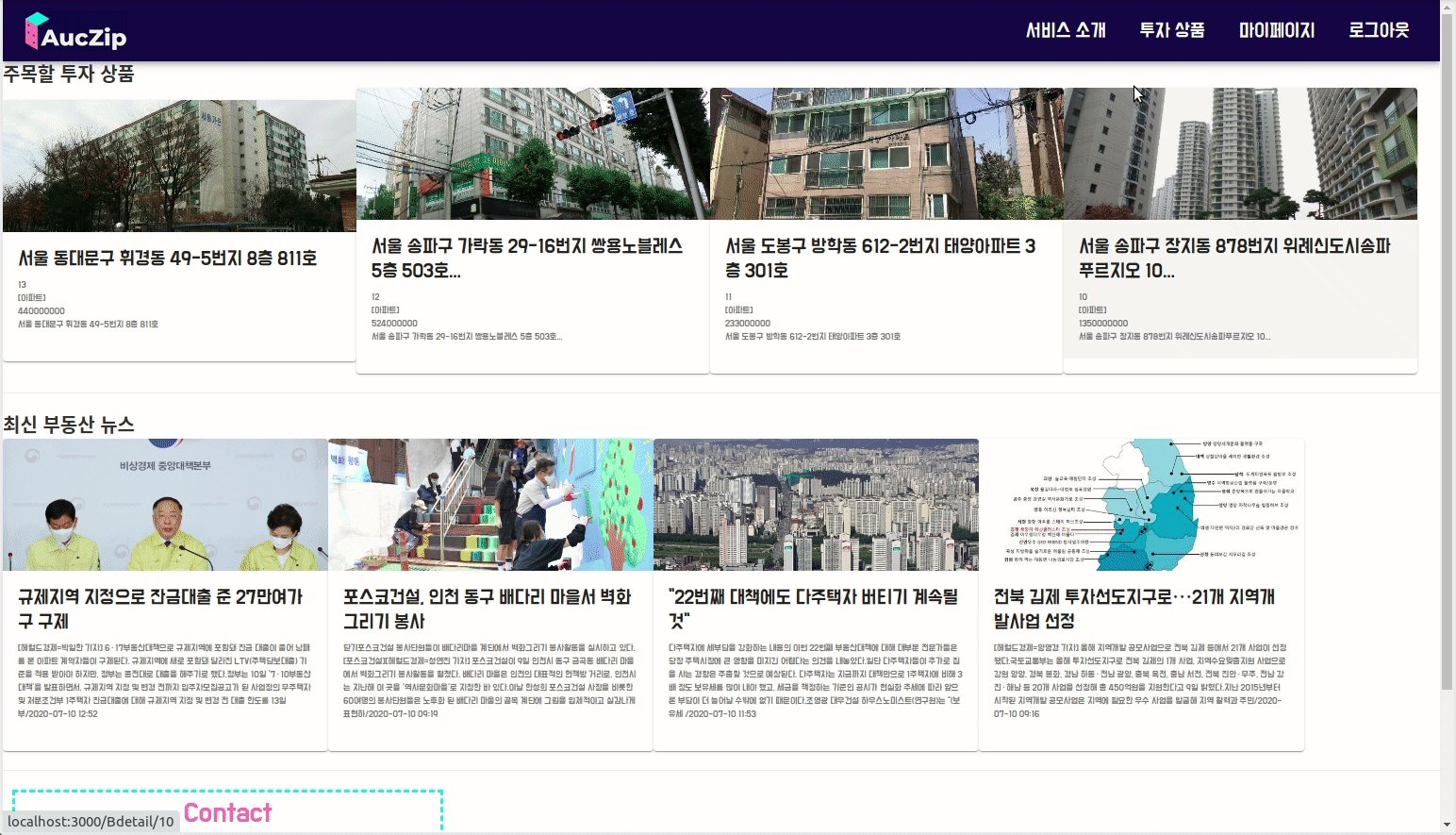
데이터들을 받아와서 각각의 페이지를 만들고,
특히 서버에 올라와있는 빌딩과 뉴스 정보를 받아와 해당 글을 누르면 페이지가 넘어가도록 구현하였다.
짧은 시간이다 보니 원하고자 하는 많은것 을 구현할 수 없었지만, 이를 바탕으로 프로젝트 발표를 진행할 예정이다.
해당 프로젝트에 대한 프레젠테이션이 끝나면 2주 프로젝트에 대한 후기를 작성할 예정이다.
'프로젝트' 카테고리의 다른 글
| [4주 Project] 1일차 TIL (0) | 2020.07.15 |
|---|---|
| [2주project] 마무리 및 회고 TIL (0) | 2020.07.13 |
| [2주 Project] 5일차 TIL (0) | 2020.07.04 |
| [2주 Project] 2일차 TIL (0) | 2020.06.30 |
| [2주 Project] 1일차 TIL (0) | 2020.06.29 |



