
Vue.js를 사용하기 위해 간단한 인스턴스를 만들고 라이프사이클에 대한 이해가 필요하다.
var vm = new Vue({
el: '#app',
data(){
return {
msg:'hello world!'
}
}
})
script 내부에 위와 같은 Vue 인스턴스를 만든다.
element를 app이라는 클래스로 지정해주고, data는 함수형태로 적어준다. (객체로 지정해줘도 된다)
<div class="app">
<h1> {{ msg }}</h1>
</div>그리고 템플릿 내부에서 app이라는 이름의 클래스를 div로 나타내고, scipt에서 정해준 데이터 내부 msg를 {{ }} 템플릿 문법을 이용하여
<h1> 내부에 {{ msg }} 로 적어준다.
브라우저를 열어서 확인해보면 Hello world! 라고 찍히는 것을 확인할 수 있다.

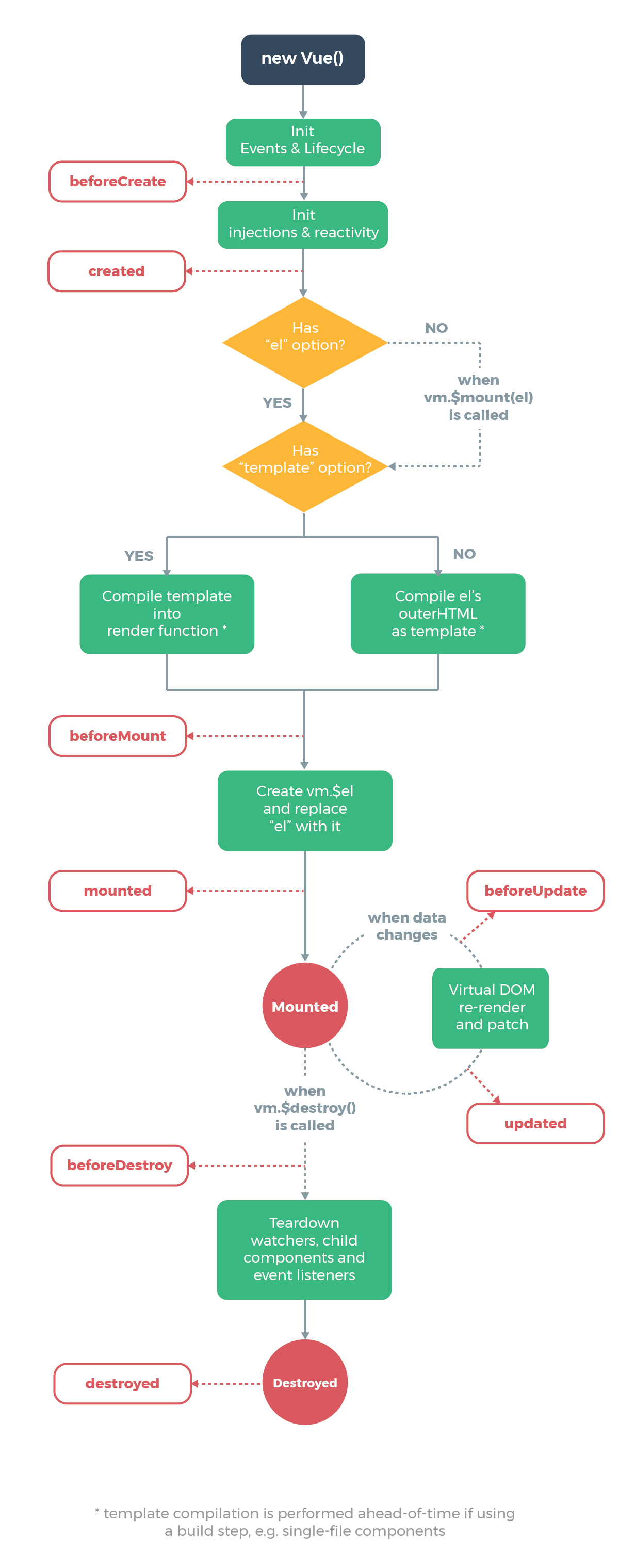
라이프사이클
Vue.js에서 라이프사이클에 대한 설명을 하고자 한다.
beforeCreate는 인스턴스가 방금 초기화 된 후 데이터 관찰 및 이벤트 / 감시자 설정 전에 동기적으로 호출 된다.
created는 인스턴스가 작성된 후 동기적으로 호출하고,
인스턴스는 데이터 처리, 계산된 속성, 메서드, 감시/이벤트 콜백 등과 같은 옵션 처리를 완료한다.
마운트가 시작되기전 beforeMount가 호출되고, 인스턴스가 마운트 된 직후 mounted 호출한다.
beforeUpdate는 데이터가 변경되면, 가상 DOM 재 렌더링과 패치가 이뤄지기 전에 호출한다.
updated는 데이터가 변경되어 가상 DOM이 재 렌더링되고 패치되면 호출한다.
beforeDestroy 에서는 Vue 인스턴스가 제거되기 전에 호출되며, 인스턴스는 아직 완벽하게 작동하다.
destroyed는 Vue 인스턴스가 제거된 후 호출된다.
이 과정을 확인할 수 있도록 Vue 내부에 라이프사이클 훅이 존재해서
script 내부에서 아래 라이프사이클 훅을 이용하여 라이프사이클을 확인할 수 있다.
beforeCreate(){
console.log('beforCreate',this.msg)
},
created(){
console.log('Created',this.msg)
},
beforeMount(){
console.log('beformount',this.$refs.div)
},
mounted(){
console.log('mounted',this.$refs.div)
},
beforeUpdate(){
console.log('beforUpdate',this.$refs.msg.innerText)
},
updated(){
console.log('updated',this.$refs.msg.innerText)
},
beforeDestroy(){
console.log('beforeDestroy')
},
destroyed(){
console.log('destroyed')
}'FRONT-END' 카테고리의 다른 글
| [AJAX] AJAX란? (0) | 2022.01.29 |
|---|---|
| [FILEZILLA] 파일질라 사용 및 닷홈 업로드 (0) | 2021.12.30 |
| Vue.js 시작하기 (0) | 2021.03.06 |
| [React native / android]맥(Mac)에서 개발 환경 설정 (0) | 2020.12.15 |
| Redux-saga (0) | 2020.10.08 |



