
모바일 앱 개발을 위해 사용되는 react native를 사용 하기 위해 우선 되어야 설정이 있다.
가장 먼저 개발하는 컴퓨터가 어떤 OS를 사용하느냐에 따라 나뉘며, 그다음 어떤 모바일 OS를 바탕으로 제작할 것인지 정해야 한다.
이 포스팅에서는 Mac 에서 Android 앱 개발을 하기위한 환경설정을 진행하려고 한다.
1. HOMEBREW 설치
react native를 개발하기 위해 node와 watchman을 설치해야 하는데 그전에 우선 되는 것이 homebrew 이다.
homebrew는 Mac에서 필요한 패키지를 관리하는 툴로 react native 공식문서에서 node와 watchman을 설치하는데 추천한다.
homebrew 설치는 해당 공식사이트 링크로 들어가서 따라하면 된다. brew.sh/
Homebrew
The Missing Package Manager for macOS (or Linux).
brew.sh
2.node 설치
javascript인 react native를 사용하기 위해 해당 런타임인 node.js를 설치해야 한다.
brew install node
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
3.watchman 설치
Watchman은 특정 폴더나 파일을 감시하며,
react-native에서는 소스코드의 추가, 변화가 생기면, 동작을 실행하기 위해 사용한다.
brew install watchmanWatchman A file watching service
Watchman exists to watch files and record when they change. It can also trigger actions (such as rebuilding assets) when matching files change. Concepts Watchman can recursively watch one or more directory trees (we call them roots). Watchman does not foll
facebook.github.io
4.JDK 설치
react-native로 안드로이드 앱을 개발하기 위해서는 JDK(Java Development Kit)를 설치해야 한다.
brew install --cask adoptopenjdk/openjdk/adoptopenjdk8JDK가 설치되면 자바 컴파일러도 자동 설치된다.
5.안드로이드 스튜디오 설치
안드로이드 개발환경에 필수적인 안드로이드 스튜디오를 설치하여야 한다.
설치는 공식홈페이지에서 다운로드 받고 실행하면 된다.
Download Android Studio and SDK tools | Android 스튜디오
developer.android.com
안드로이드 스튜디오 설정
다운로드 받은 파일을 실행하면 설치 단계이 들어간다.
기본적인 부분은 next를 눌러 지나가면 된다.
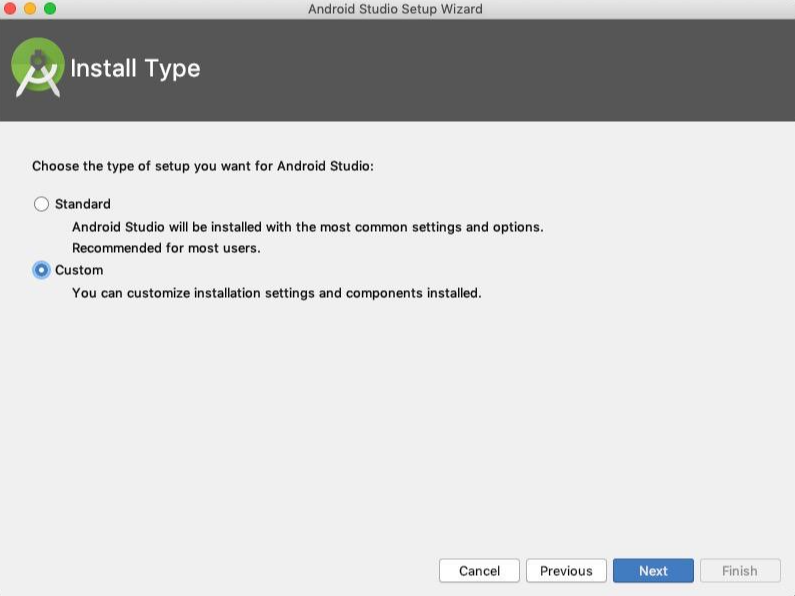
인스톨 타입에서는 custom으로 설치하고 next를 누른다.

그러고 나서 자신이 좋아하는 테마를 누르고 next를 누른 이후
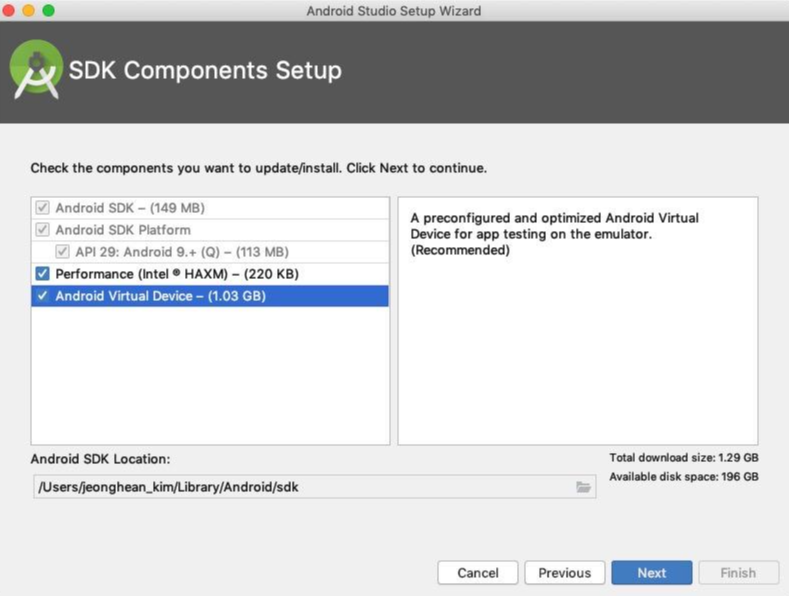
SDK Components Setup 화면이 나오며 , 여기서 Performance (Intel ® HAXM)와 Android Virtual Device를 누르고 넘긴다.

그 후 next를 누르고 설치가 완료 되면 finish를 누르면 된다.

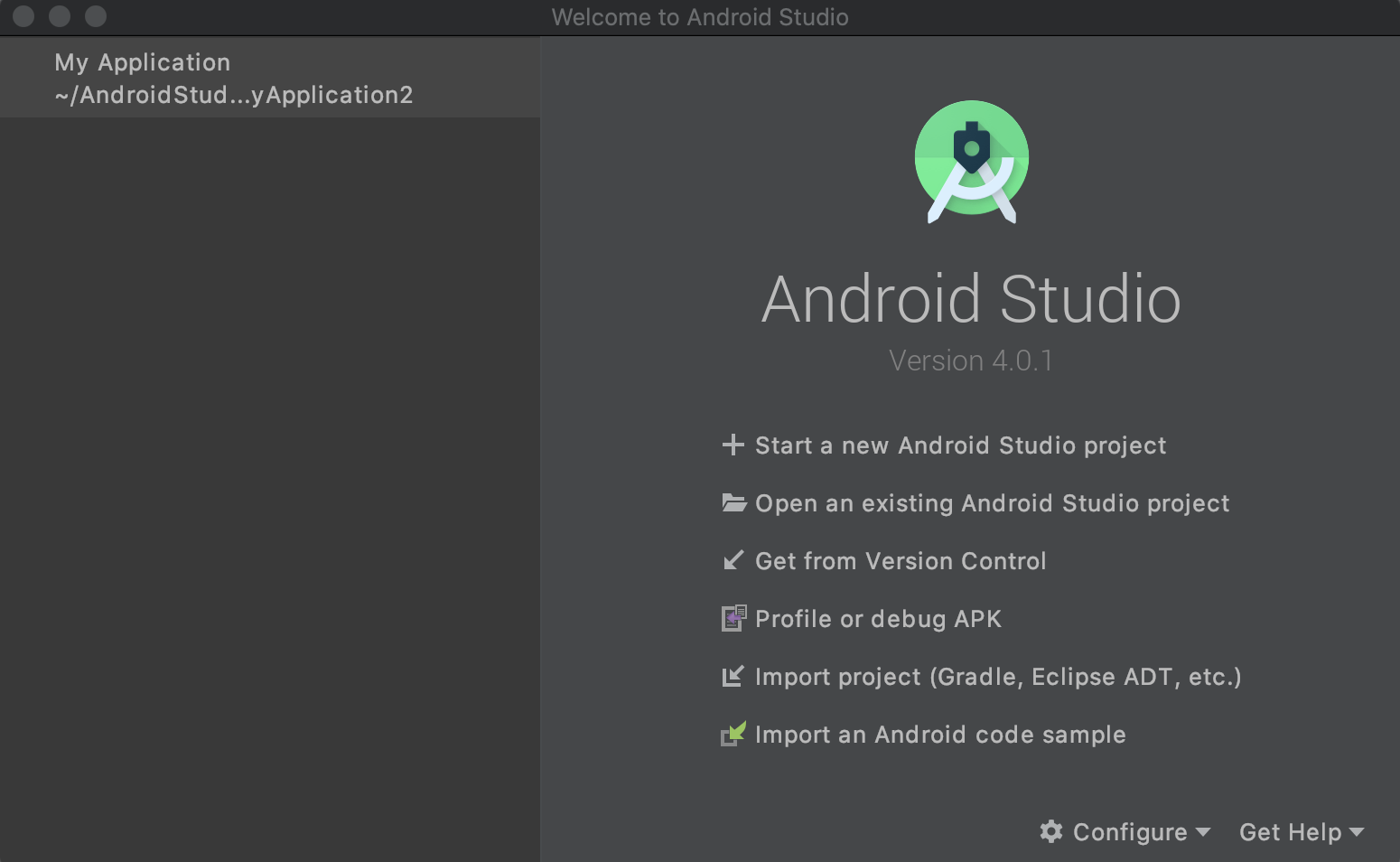
실행하면 다음과 같이 나오게 된다.
안드로이드 스튜디오 SDK 설정
설치 후 중요한 것은 SDK 설정 하는 것이다.

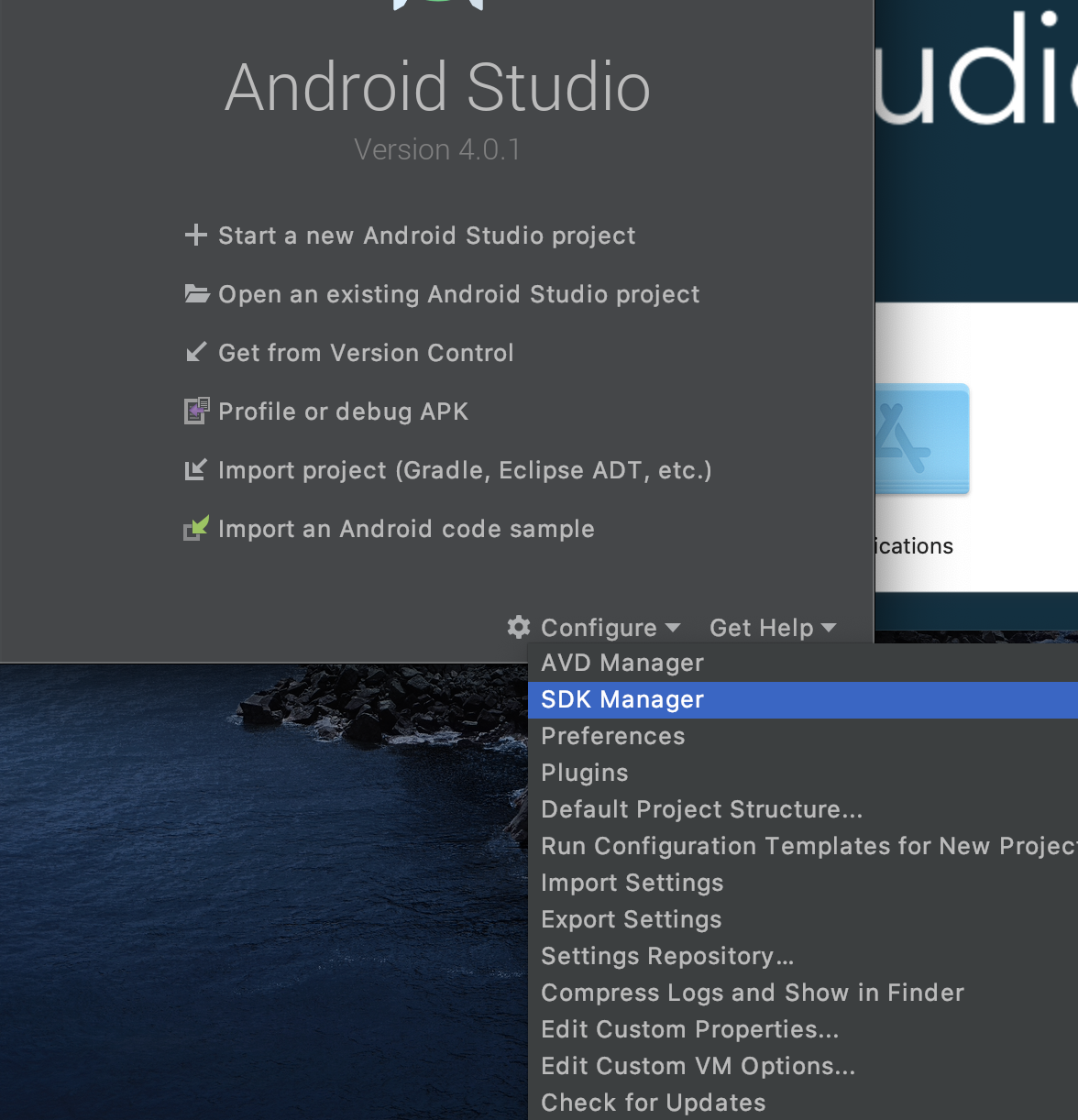
왼쪽 하단 configure 버튼을 누르면 SDK manager라는 것이 보이며, 이것을 누르면 된다.
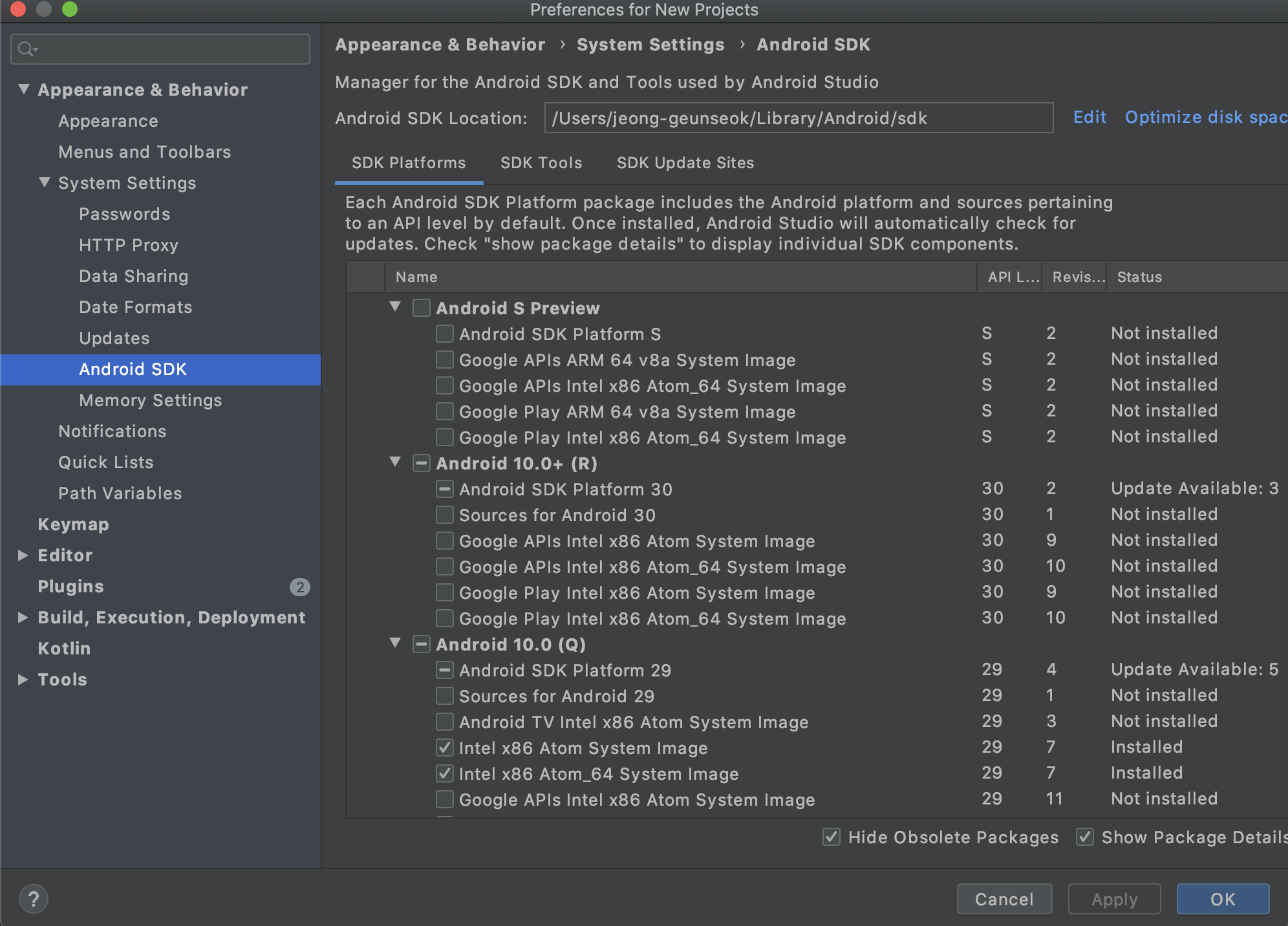
들어가게 되면 다음과 같은 화면이 나온다.

여기에서 Show package Details를 누르게 되면 하위 설정들이 나오게 된다.
- Android SDK Platform 28
- Intel x86 Atom System Image
- Google APIs Intel x86 Atom System Image
- Google APIs Intel x86 Atom_64 System Image
이 4가지 설정을 찾아서 클릭하고 ok 버튼을 누르면 설치하게 된다.
안드로이드 스튜디오 환경변수 설정
이제 마지막단계이다.
안드로이드 슈튜디오의 환경변수를 설정해 주어야 한다.
환경변수 설정을 위해
$HOME/.bash_profile 또는 $HOME/.bashrc 아니면 ~/.zprofile 또는 ~/.zshrc 파일을 열어서 다음과 같이 설정해준다.
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
제일 위에 $HOME/Library/Android/sdk 부분은 자신의 SDK위치를 나타내며,
이 위치는 SDK Manager에서 확인할 수 있다.

6. react native CLI 설치
안드로이드 개발 환경을 다 갖추어 놓았다. 그 다음 react native cli를 설치하고 프로젝트를 만들면 된다.
우선 npm을 이용해 설치해보자
npm install -g react-native-cli
그리고 나서 프로젝트를 만들기 위해 다음과 같이 입력하면 된다.
npx react-native init AwesomeProject
그리고 해당 프로젝트 폴더로 들어가서 안드로이드 앱을 실행하면 된다.
npx react-native run-android
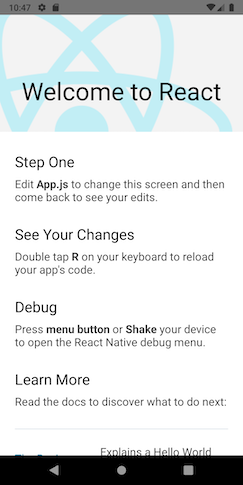
그러면 안드로이드 스튜디오를 통해 앱이 실행되는 것을 확인할 수 있다.

이렇게 Mac에서 react native 개발환경 설정이 완료 되었다.
웹개발과 달리 모바일 앱은 OS가 다르다 보니 개발환경 설절이 조금 복잡하다.
개인적으로는 범용성이 높은 안드리이드 앱을 개발하려고 안드로이드 설정을 하였지만,
만약 ios를 개발하기 위해서는 Xcode 와 cocoapods 설치해야 한다.
참고 : reactnative.dev/docs/environment-setup
Setting up the development environment · React Native
This page will help you install and build your first React Native app.
reactnative.dev
'FRONT-END' 카테고리의 다른 글
| [Vue.js] 인스턴스 & 라이프사이클 (0) | 2021.03.08 |
|---|---|
| Vue.js 시작하기 (0) | 2021.03.06 |
| Redux-saga (0) | 2020.10.08 |
| [React Native]expo-cli 시작하기 (0) | 2020.07.18 |
| [Material-ui] 시작하기 (0) | 2020.07.06 |



