
React Native는 모바일 앱을 만들기 위한 프레임워크이다.
기존 react는 웹 개발 전용이었다면, react native는 모바일 앱을 만들기 위해 변형된 것이다.
이런 모바일 앱을 개발하는 환경에서 조금 더 간단하게 개발을 도와줄 수 있는 것에 expo cli이다.
안드로이드 앱을 개발한다고 할 때 안드로이드 스튜디오 없어 expo 만으로 모바일 앱을 개발할 수 있다.
Expo 장점
expo의 장점은 앞서 말했듯이 안드로이드 스튜디오 없이 모바일 앱을 개발할 수 있다는 점.
두번째 장점은 특별한 환경설정 없이 기본적으로 expo가 가지고 있는 설정을 이용하여 간편하게 개발 할 수 있다는 점.
즉, 처음 react native를 접할 때 시작하기에 배우기 편하다는 장점을 가지고 있다.
물론 단점도 있다.
기본적으로 expo에 설정되어 있는 것들이 많아서 앱을 가동할 때 무겁다는 점이다.
필요없는 기능들 까지 들어 있다 보니 어느정도 react native에 적응 되면 expo를 사용 안하는 것을 더 추천한다.
Expo 설치
npm을 이용하여 expo-cli를 설치할 수 있다.
npm install -g expo-cli
설치 한 후 프로젝트를 만들기 위해서 다음과 같이 입력하면 된다.
expo init my-project해당 프로젝트 폴더로 들어가
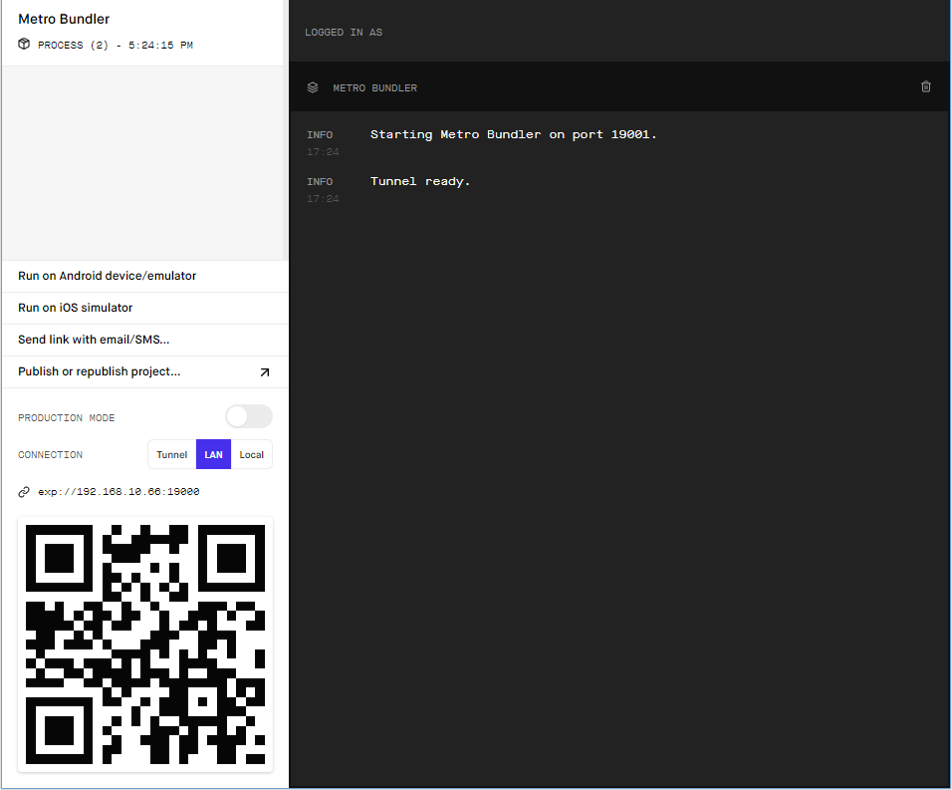
npm start // 혹은 expo startexpo start를 실행하게 되면 다음과 같이 나타난다.

위와 같은 번들러가 나오게 되며,
expo 앱을 모바일에 설치하고 난 후 해당 QR코드를 찍으면 모바일 앱이 모바일에서 작동된다.
이외에 안드로이드 스튜디오를 설치하여 가상환경에서 가동하게 할 수 있다.
expo-cli를 통해 우선적으로 모바일 앱 개발을 하다가 익숙해 지면 expo없이 개발을 진행할 예정이다.
'FRONT-END' 카테고리의 다른 글
| [React native / android]맥(Mac)에서 개발 환경 설정 (0) | 2020.12.15 |
|---|---|
| Redux-saga (0) | 2020.10.08 |
| [Material-ui] 시작하기 (0) | 2020.07.06 |
| [Redux] 리액트 - 리덕스 적용 (0) | 2020.07.02 |
| [Redux]리덕스 시작하기 (0) | 2020.05.30 |



